Table of contents
In my previous post, I talked about HTML and showed you a few snippets containing some types of tags. Well now it's time to write some HTML, but with CSS!
CSS, or Cascading Style Sheets, is an essential component of modern web development. It enables you to style HTML elements, define layouts, and manage the overall appearance and feel of your website. In this blog post, we'll go over what CSS is and some of its key features.
What is CSS?
CSS (Cascading Style Sheets) is a language used to describe the presentation of HTML (Hypertext Markup Language) documents. It gives you the ability to customize the colors, fonts, layout, and other visual elements of your web pages. CSS allows you to create beautiful designs and control how your content is displayed across various devices and platforms.
Basic CSS Syntax
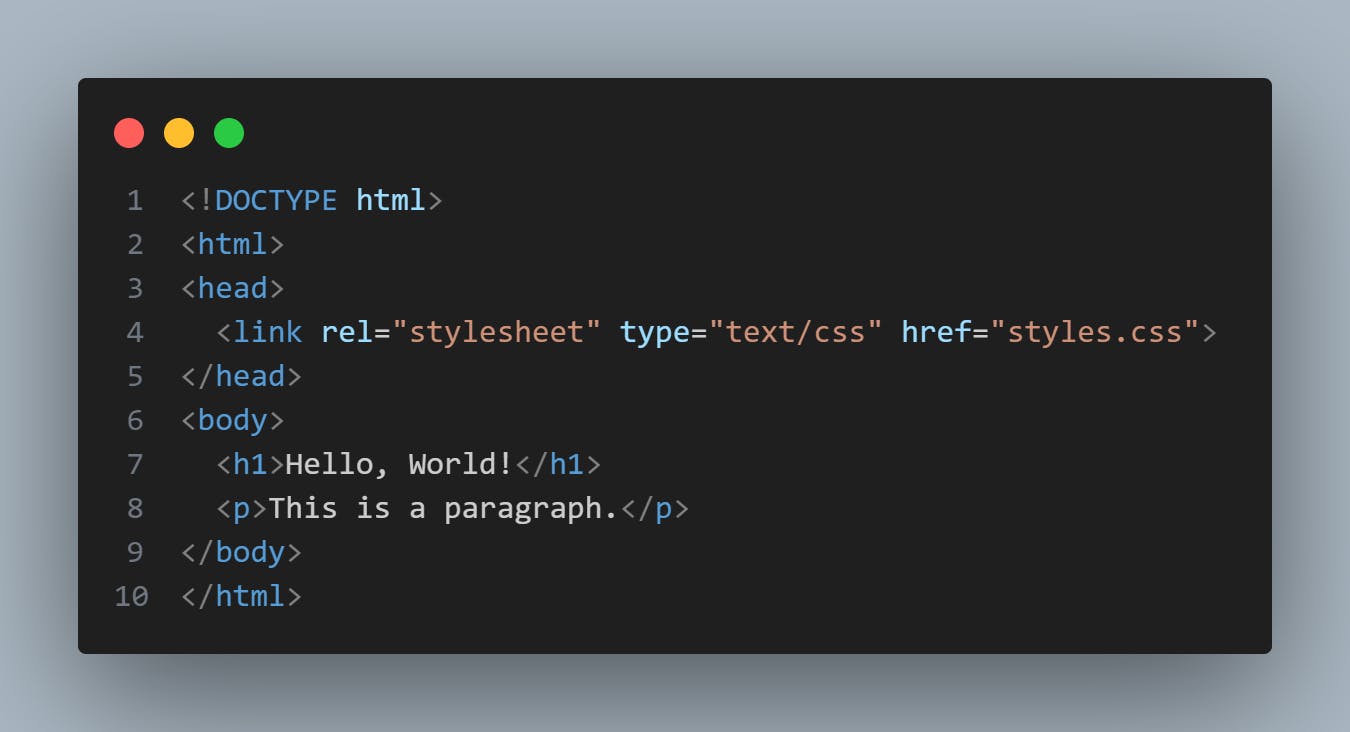
To begin using CSS, define the styles you want to apply to your HTML elements. There are several approaches to this, but the most common is to create a separate CSS file and link it to your HTML document. As an example, consider the following:

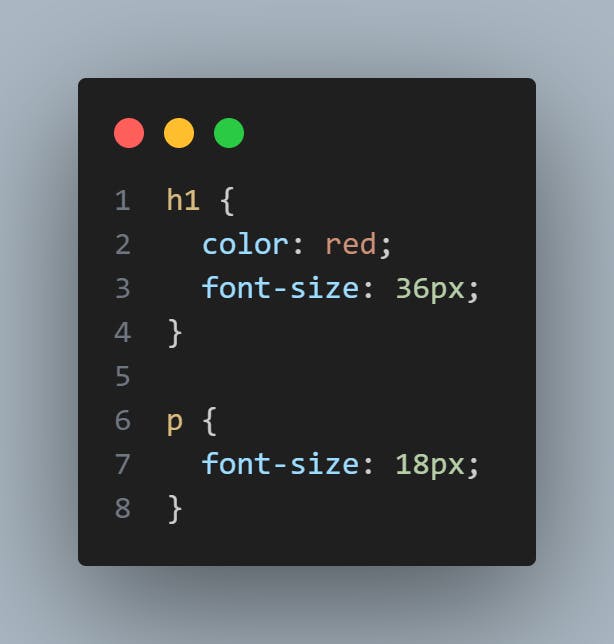
We've linked an external CSS file called styles.css to our HTML document in the code above. Let's look at what's inside that file now:

In this example, we're focusing on the 'h1' and 'p' elements and applying different styles to each. The color for the 'h1' element is red, and the font size is 36 pixels. The font size for the 'p' element is set to 18 pixels.
CSS Selectors
CSS selectors are used to apply styles to specific HTML elements. You can use various types of selectors, including:
Element selectors are used to target all elements of a particular type (e.g., 'h1', 'p', 'div').
Class selectors: elements with a specific class name are targeted (e.g., '.my-class').
ID selectors: elements with a specific ID (for example, '#my-id') are targeted.
Attribute selectors: elements with a specific attribute are targeted (e.g., '[data-attribute]').
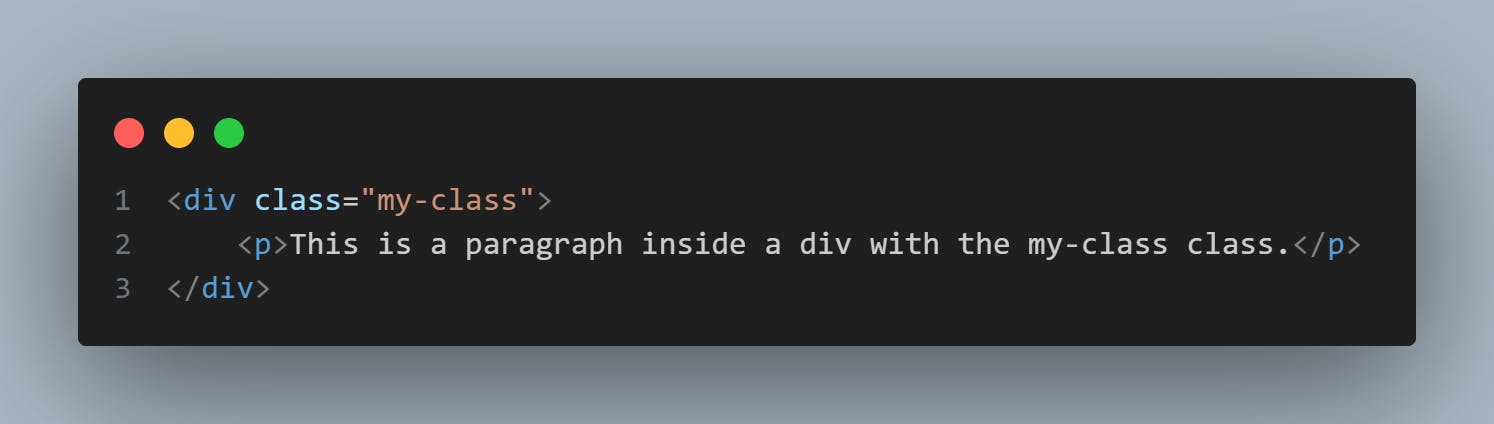
Here's an example of how to target a specific element with a class selector:

We've created a class called 'my-class' and applied some styles to it in this example. This class can now be applied to any HTML element we want to style:

Conclusion
CSS is a powerful tool for web developers that allows you to control how your web pages look. CSS allows you to create stunning designs and responsive layouts that look great on any device. You can advance your web development skills by learning the fundamentals of CSS syntax and selectors. Learn more about CSS at W3Schools: CSS Tutorial (w3schools.com)